This guide will walk you through embedding 3D recordings of your exhibitions, Virtual Reality rooms and Viewing Rooms, on your own website.
When visits to the virtual exhibitions on your domain are combined with online visitors to their publication on Artland.com, the volume of your website traffic and ranking on search engines will increase exponentially.
This article is divided into the following sections:
Embed 3D and VR Exhibition
To embed your 3D or VR exhibition, first make sure you have logged in with your credentials, then go to your gallery profile. To know more about this process, please read this article.
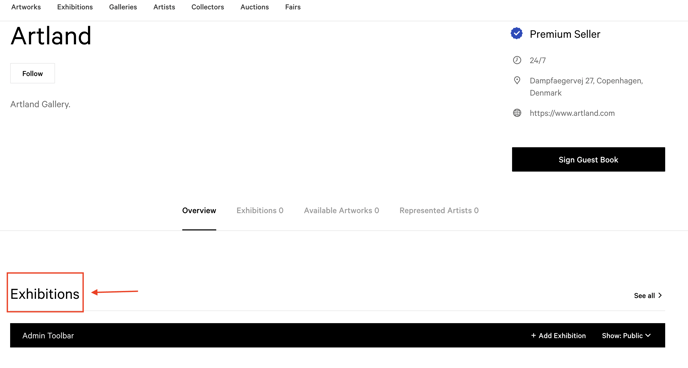
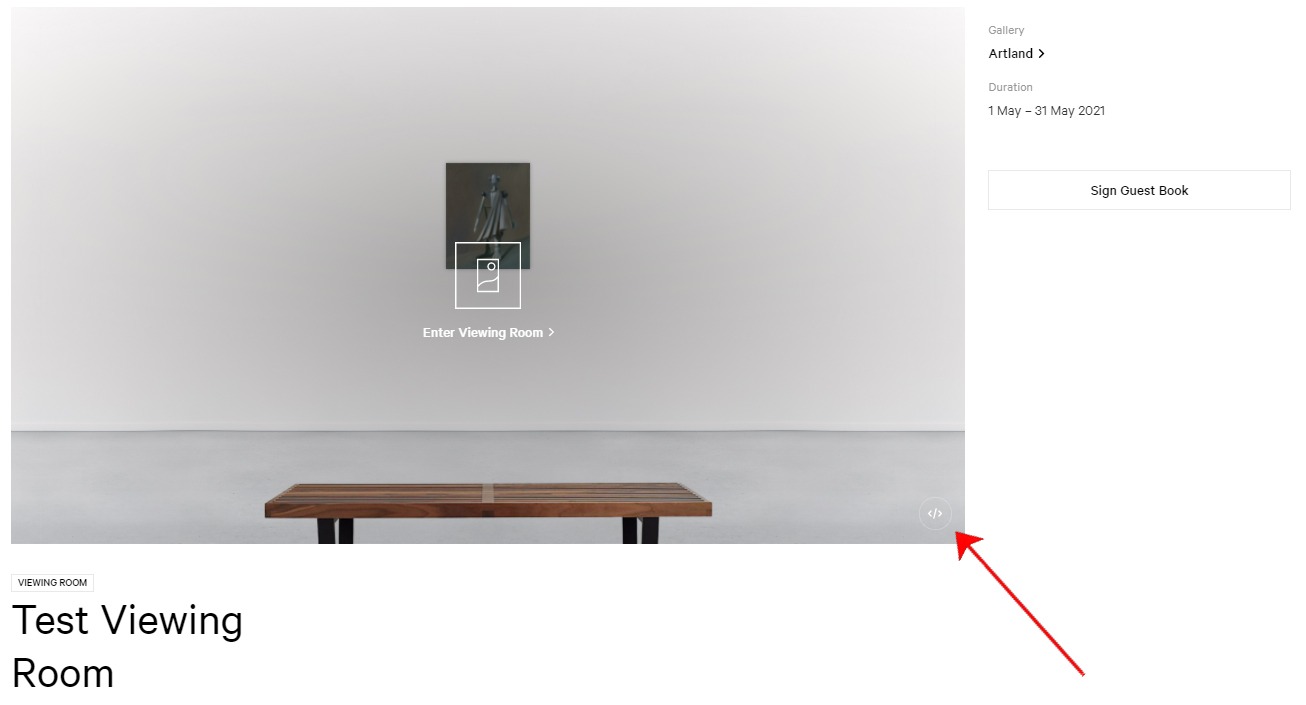
Scroll down to the "Exhibition" section and click on the show you want to embed.

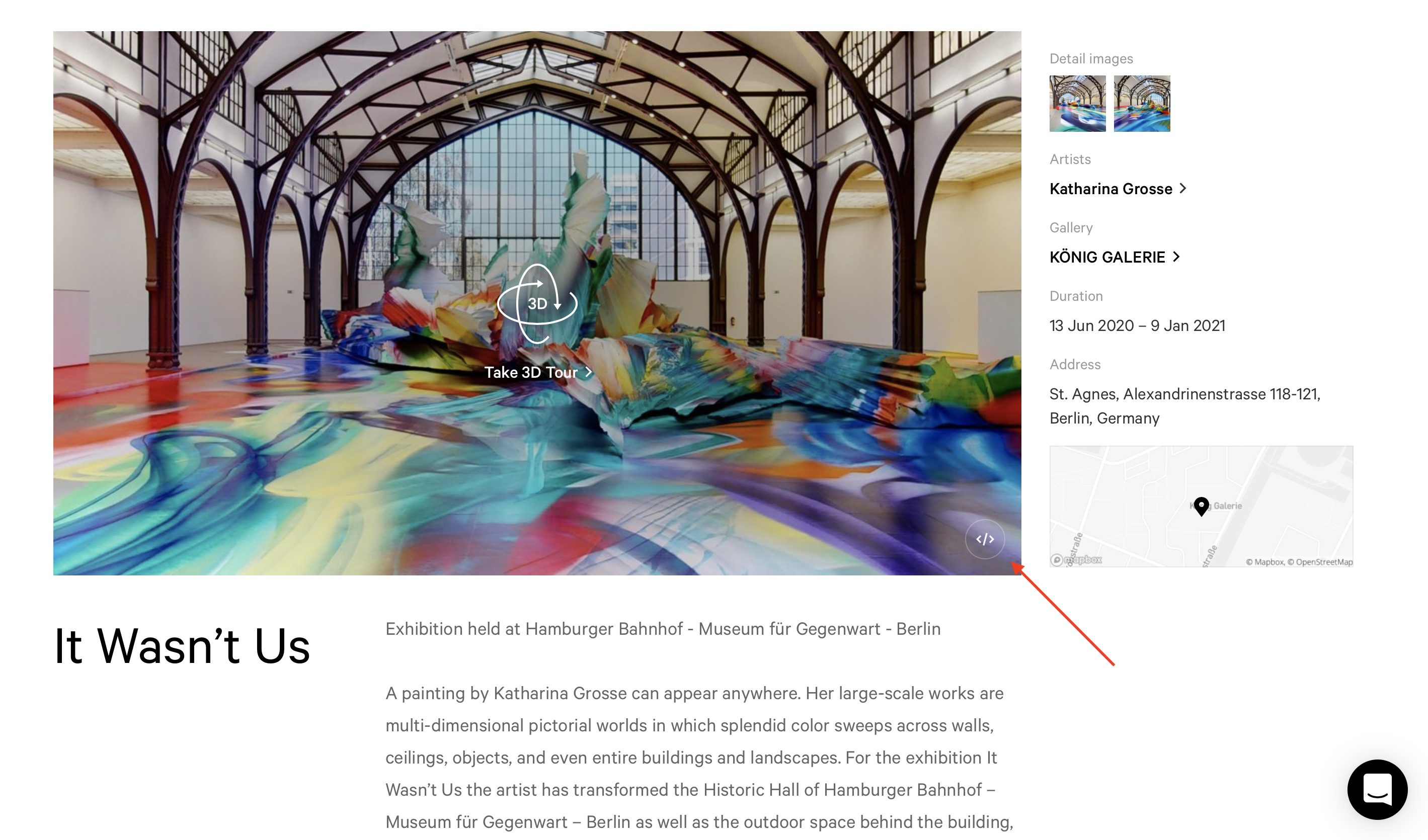
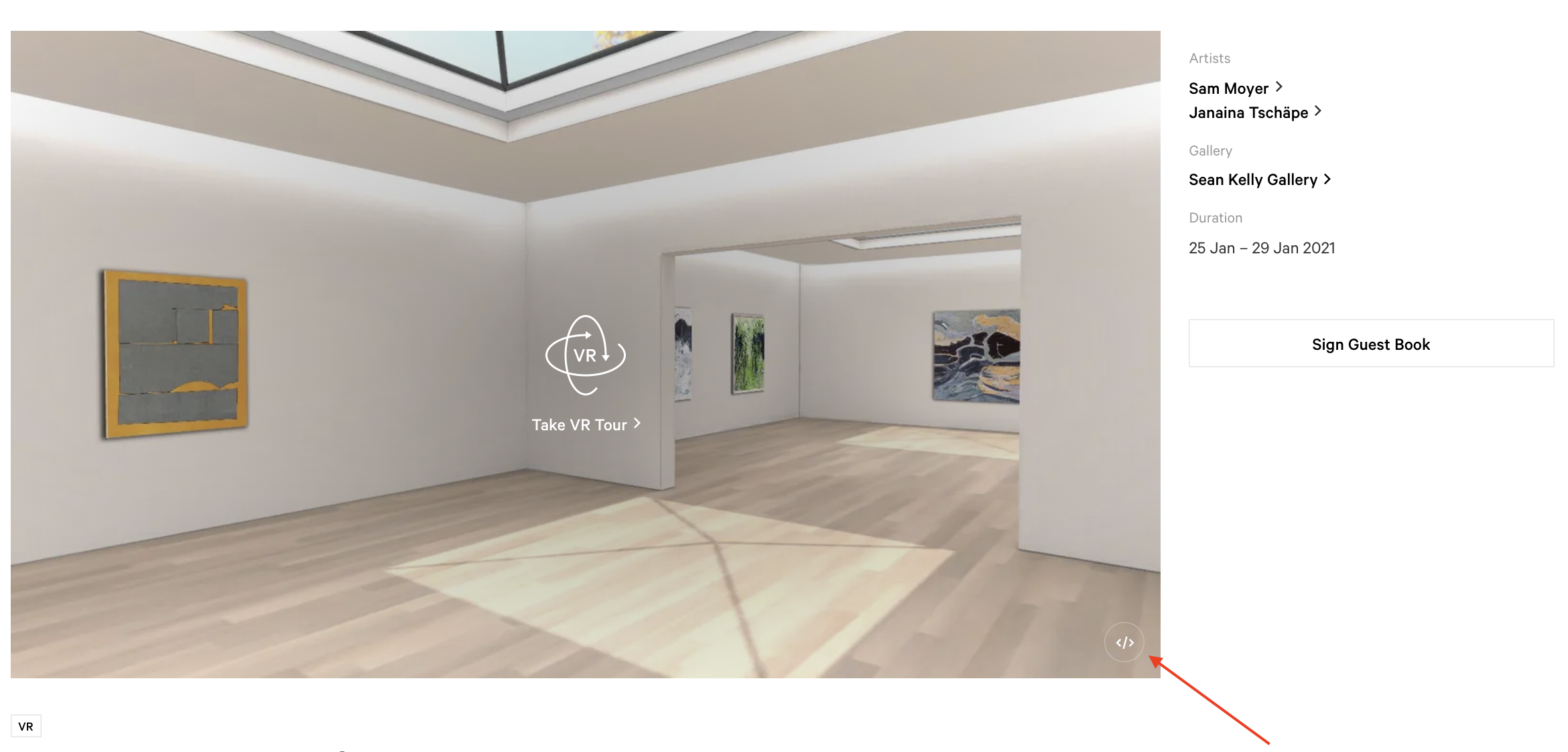
Find the embedding code by clicking on the arrow icon in the lower right corner of the 3D or VR Exhibition tour's page.


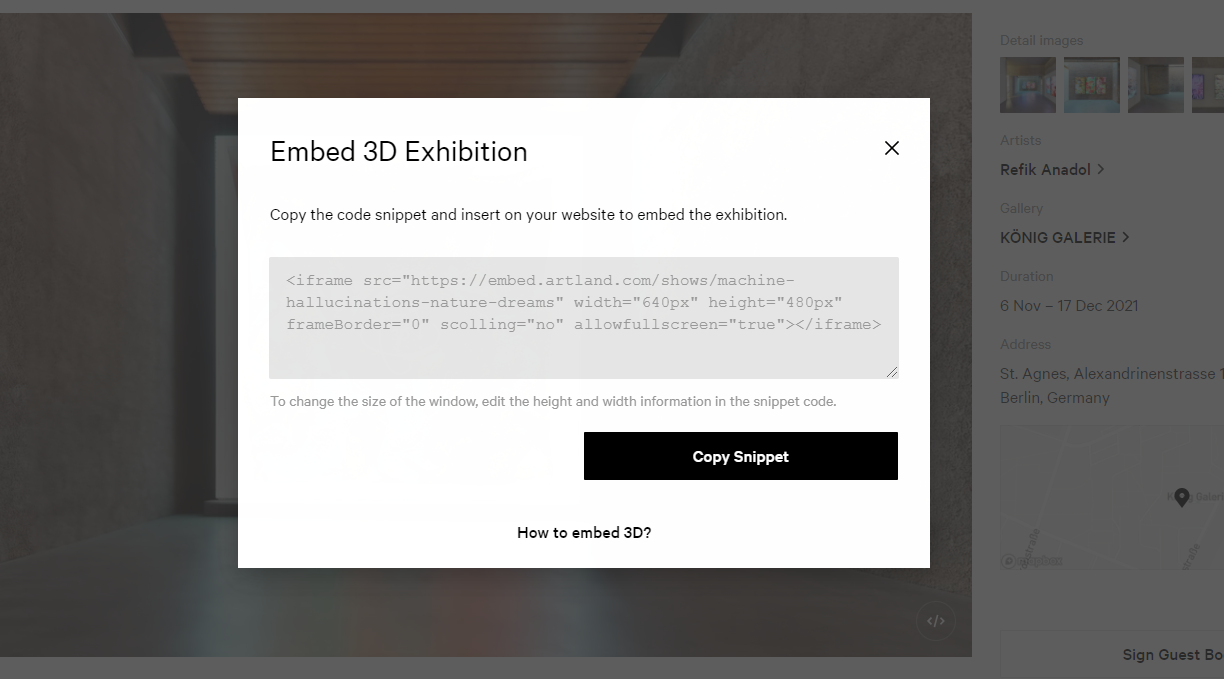
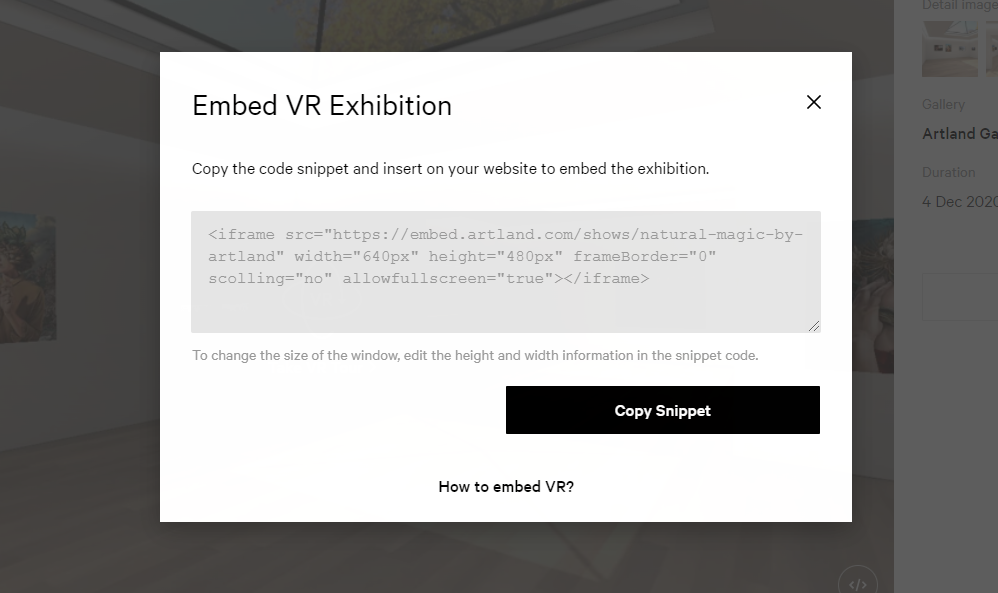
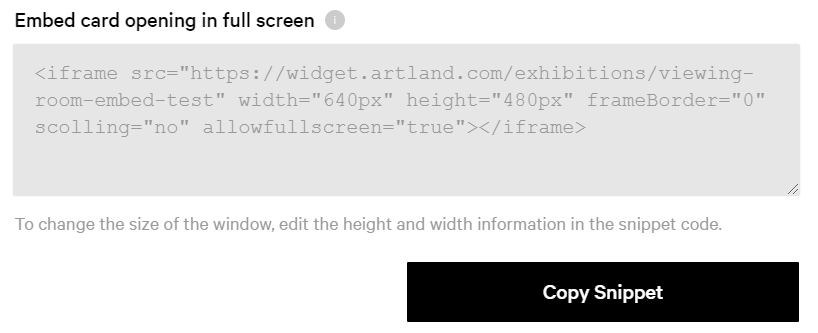
When clicking on the icon a pop-up box appears with the link you need to use. The code can be used in Raw HTML or JS format.


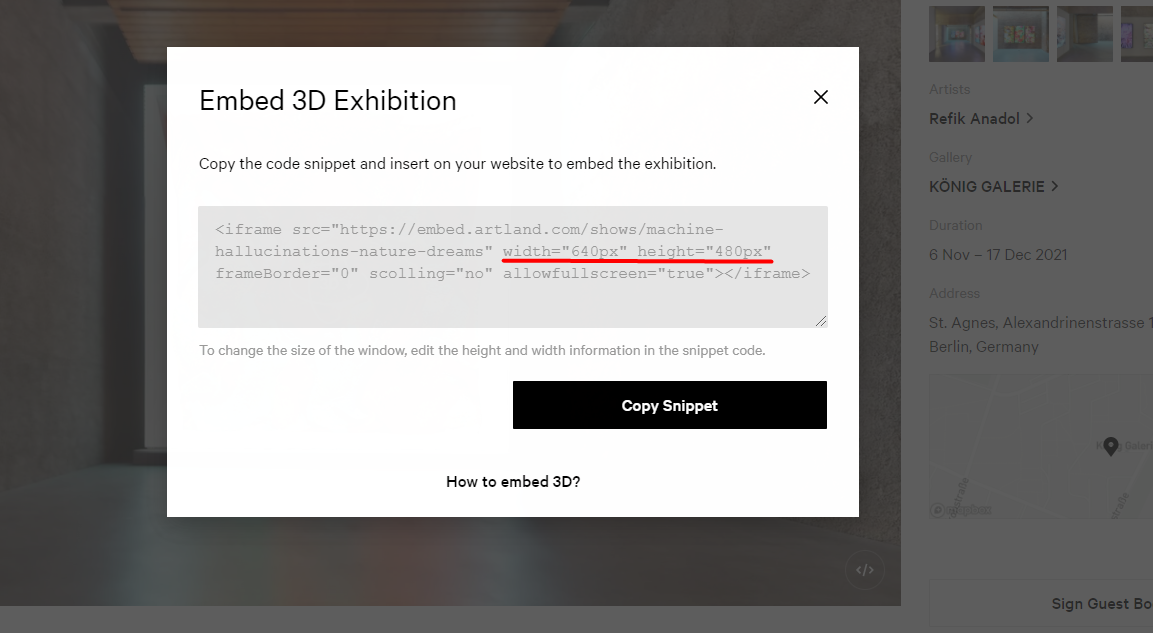
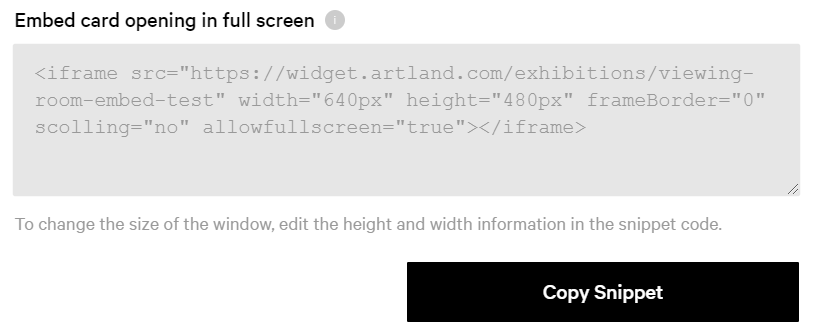
Please, remember that you can change the size of the embedded window by changing the height and width in the copied code.
In order to show embed your exhibition as a full screen, change the width attribute of the iframe so that it fills its parent container (e.g.: width="100%") or use a fixed value in px (e.g.: width="640px") that matches the available space.

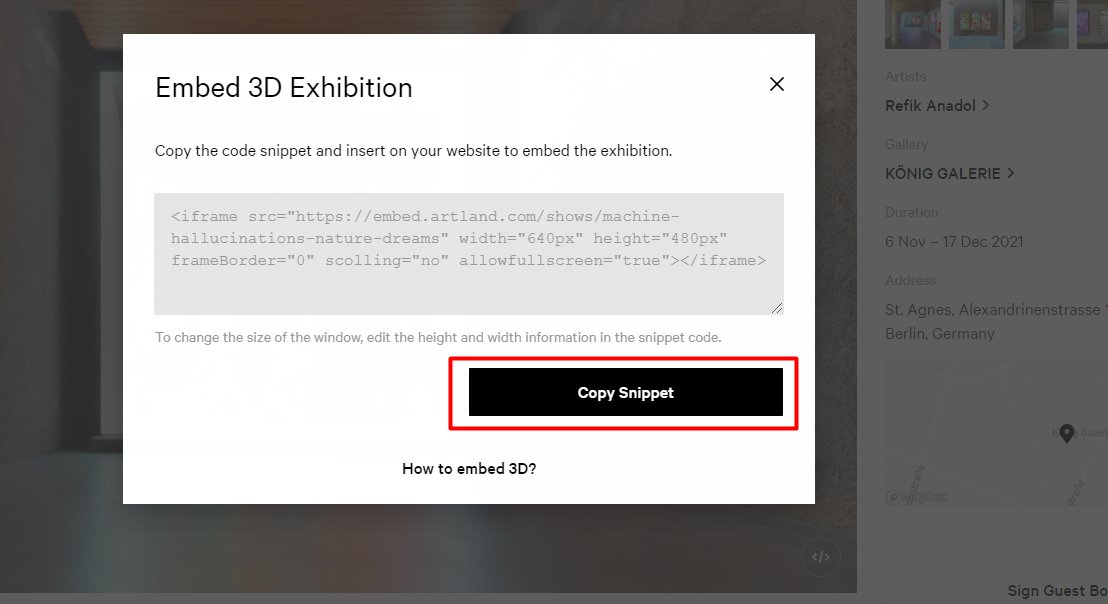
Copy the snippet and add it to an HTML code block to your website's CMS, or ask your web administrator to embed it on your website.

Embed Viewing Room
To embed your Viewing Room, first make sure you have logged in with your credentials, then go to your gallery profile. To know more about this process, please read this article.
Scroll down to the "Exhibition" section and click on the show you want to embed.
 Find the embedding codes by clicking on the arrow icon in the lower right corner of the Viewing Room exhibition window.
Find the embedding codes by clicking on the arrow icon in the lower right corner of the Viewing Room exhibition window.

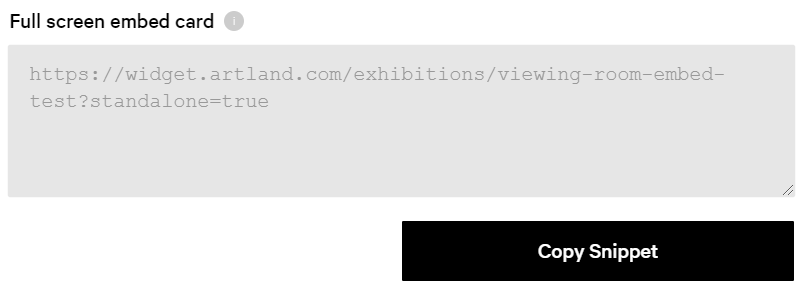
When clicking on the icon a pop-up box appears with the link you need to use. The code can be used in Raw HTML or JS format. Copy the snippet and add it to an HTML code block to your website's CMS, or ask your web administrator to embed it on your website.
You can choose among three type of embed:
-
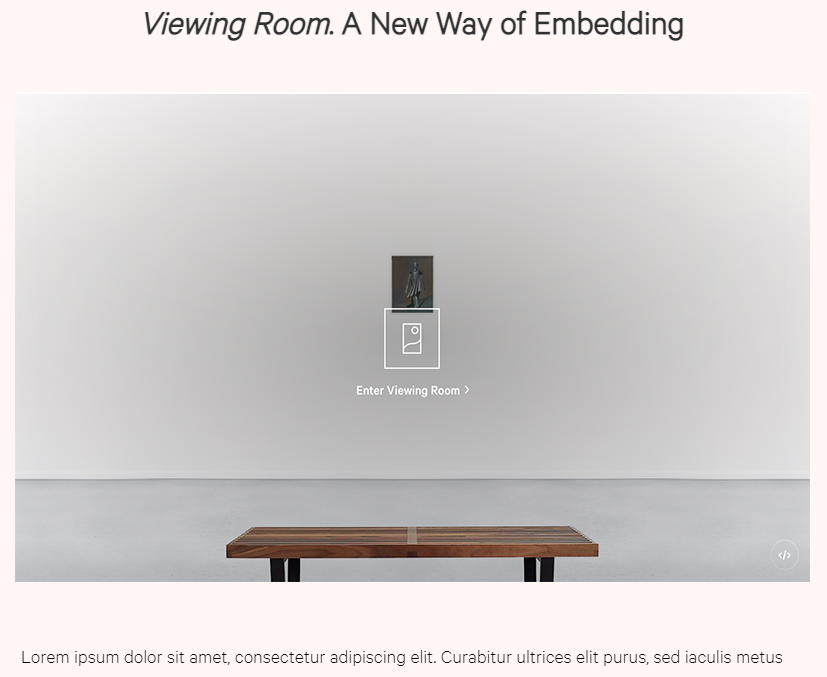
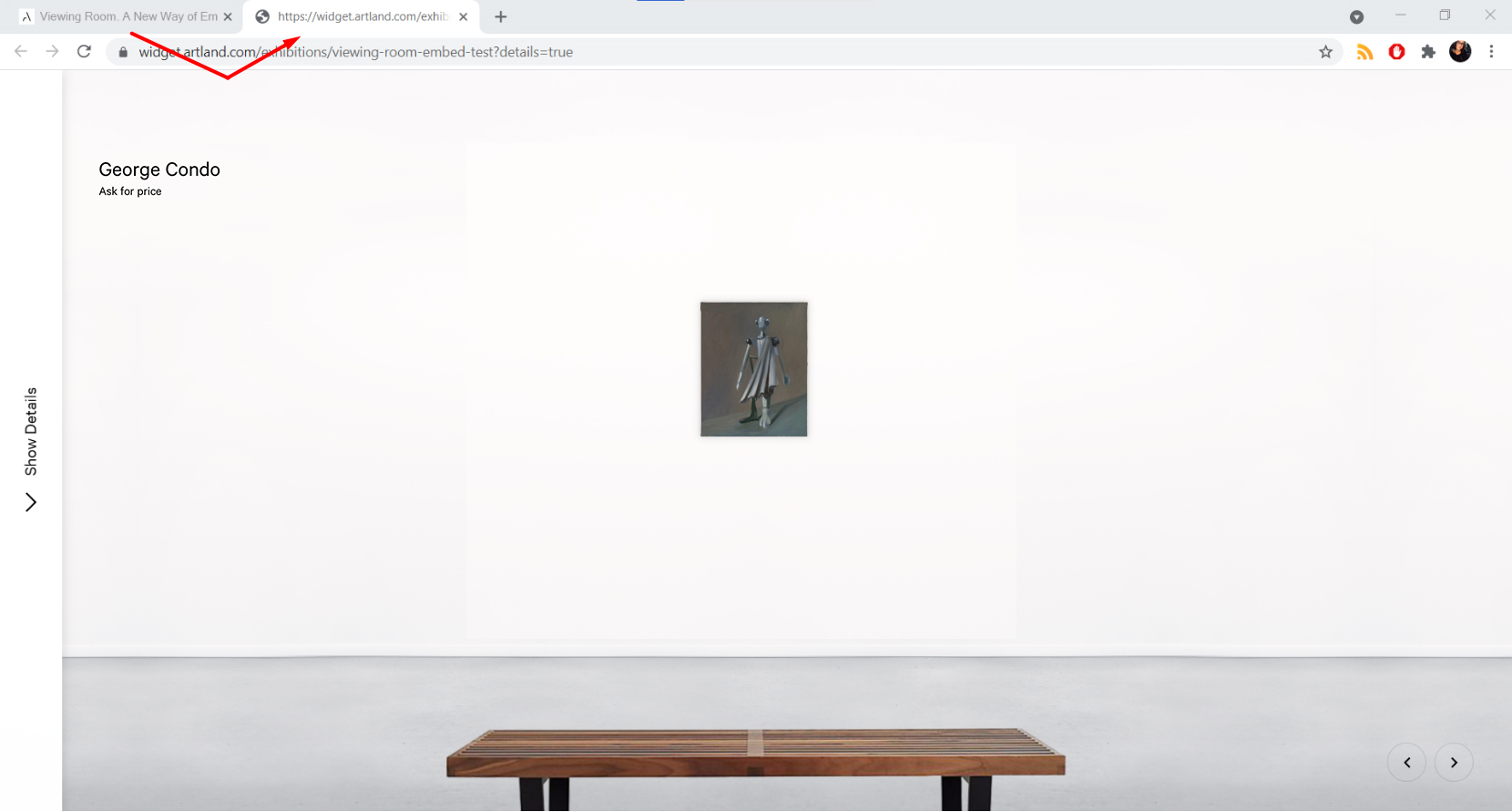
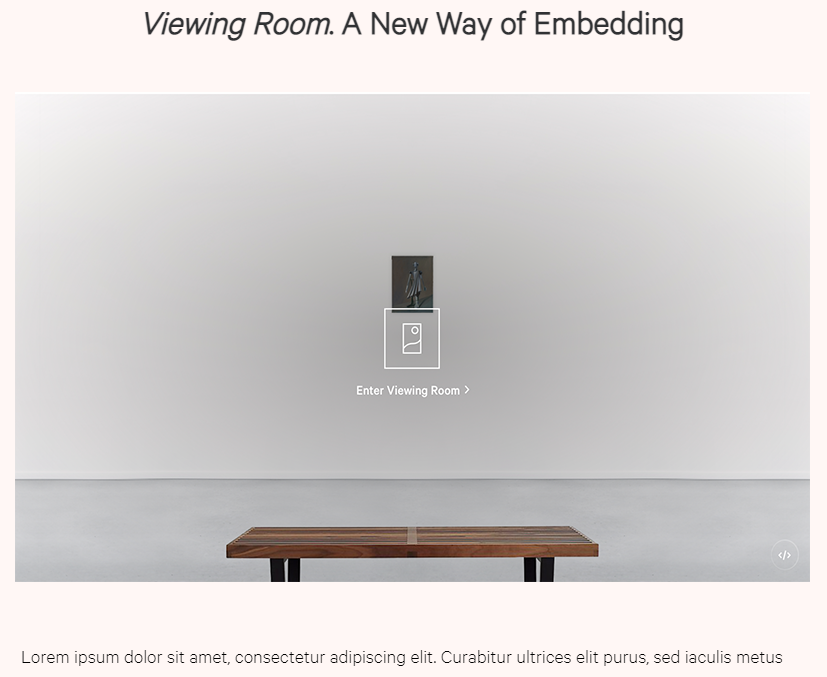
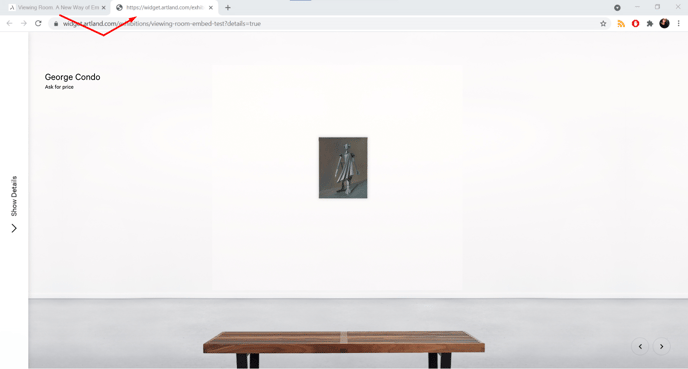
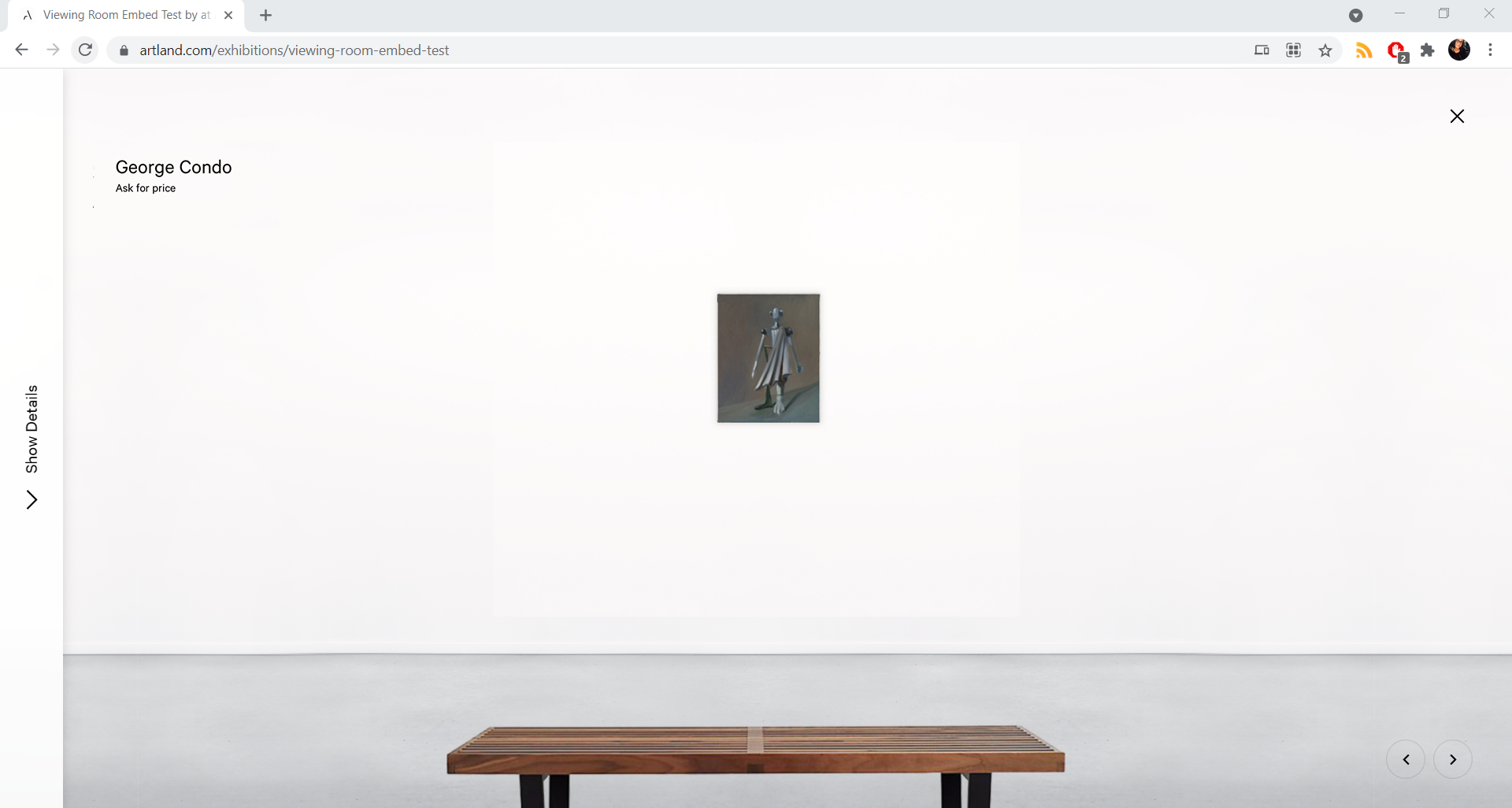
Embed card opening in full screen: when you click on the embedded image, the exhibition will be opened full screen in a new tab.

Result:


-
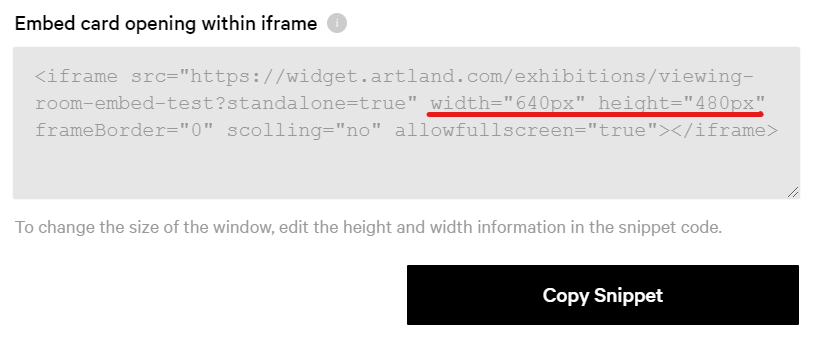
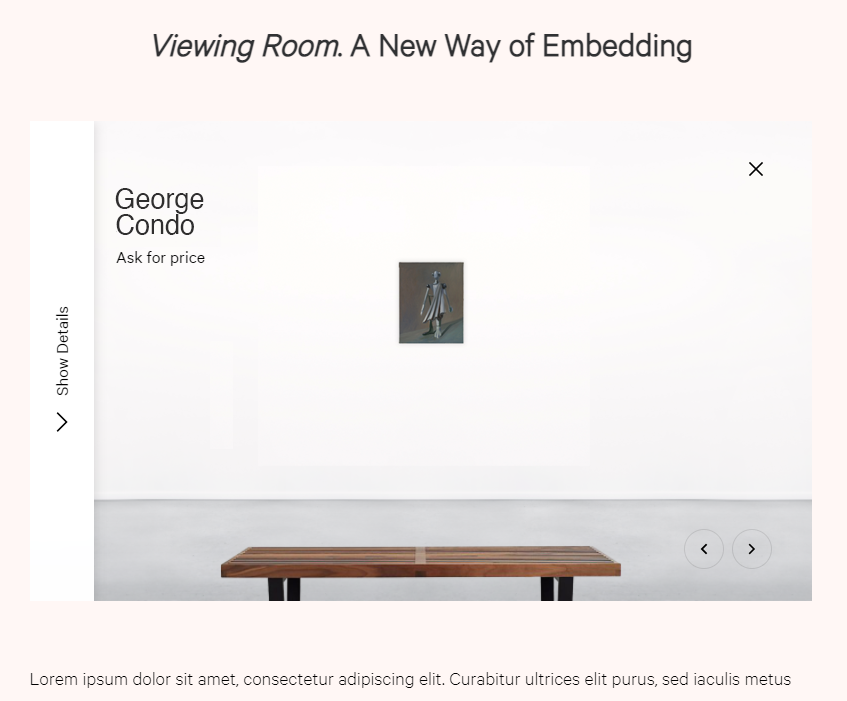
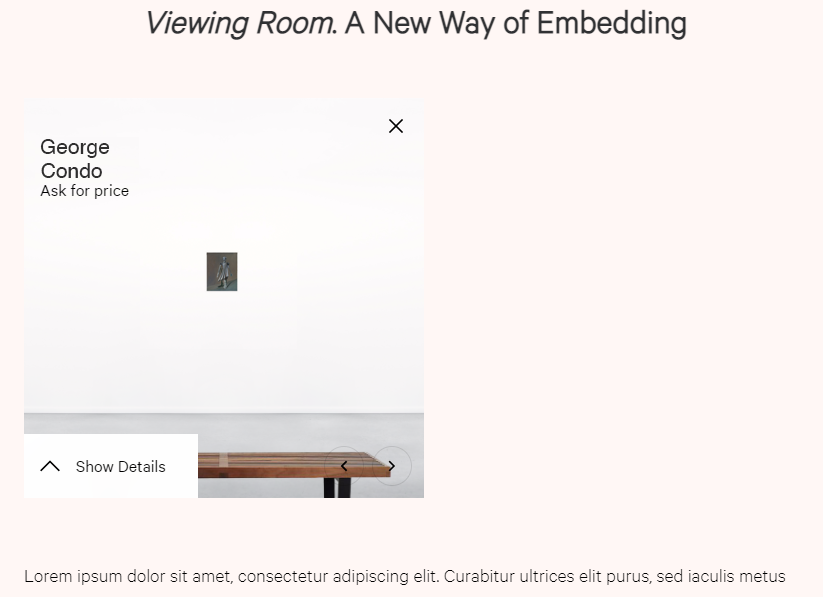
Embed card opening within frame: the embedded exhibition will appear as big as you want it. Just choose the side of the window by changing width and height from the copied snippet.




Results:
Example 1: Width="640px" height="480px"

Example 2: Width="400px" height="400px"

-
Full screen embed card: the embedded exhibition will be shown full-screen in the same tab.


To see how to embed your artworks, please read this article.
